Components

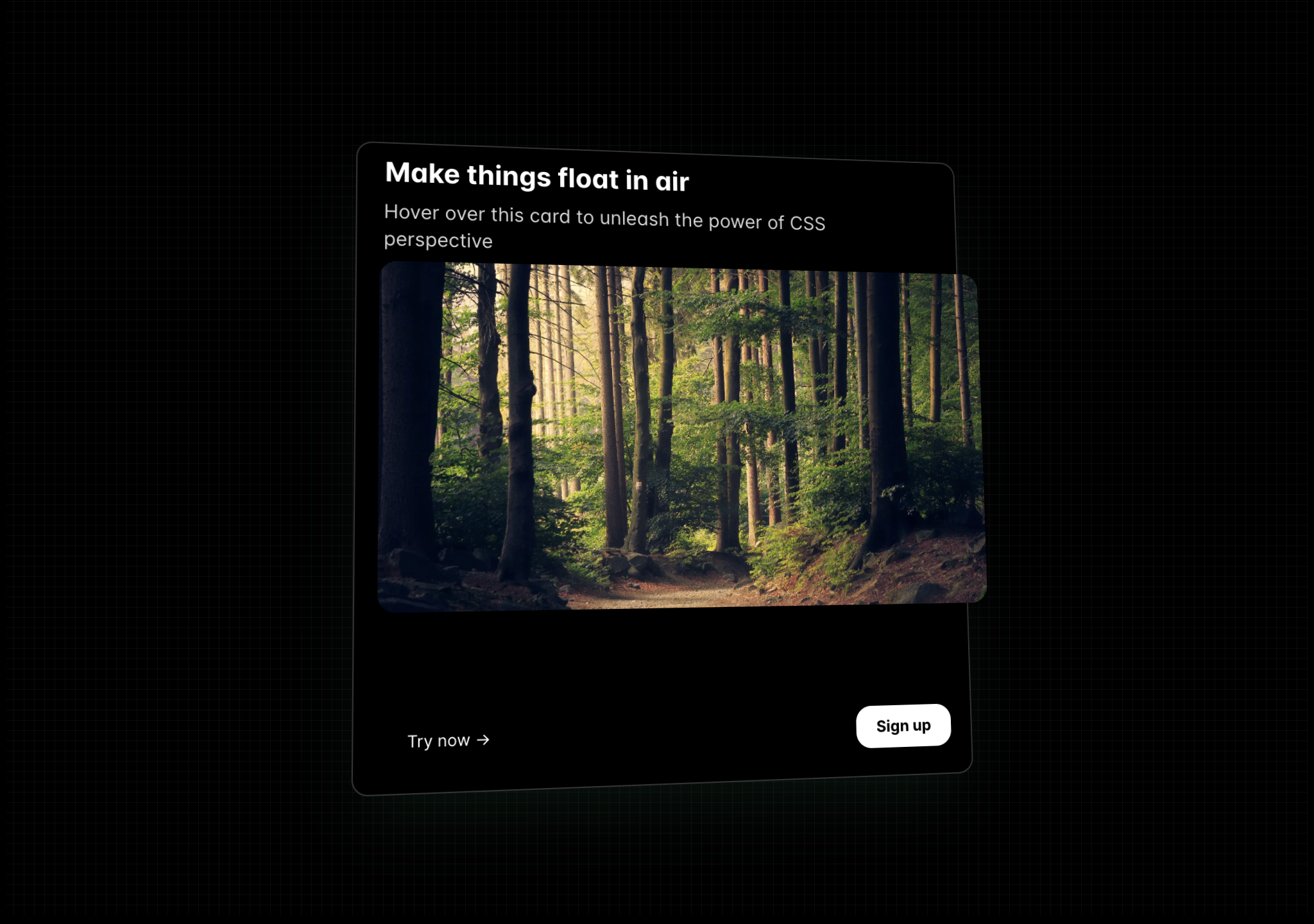
3D Card Effect
A card perspective effect, hover over the card to elevate card elements.

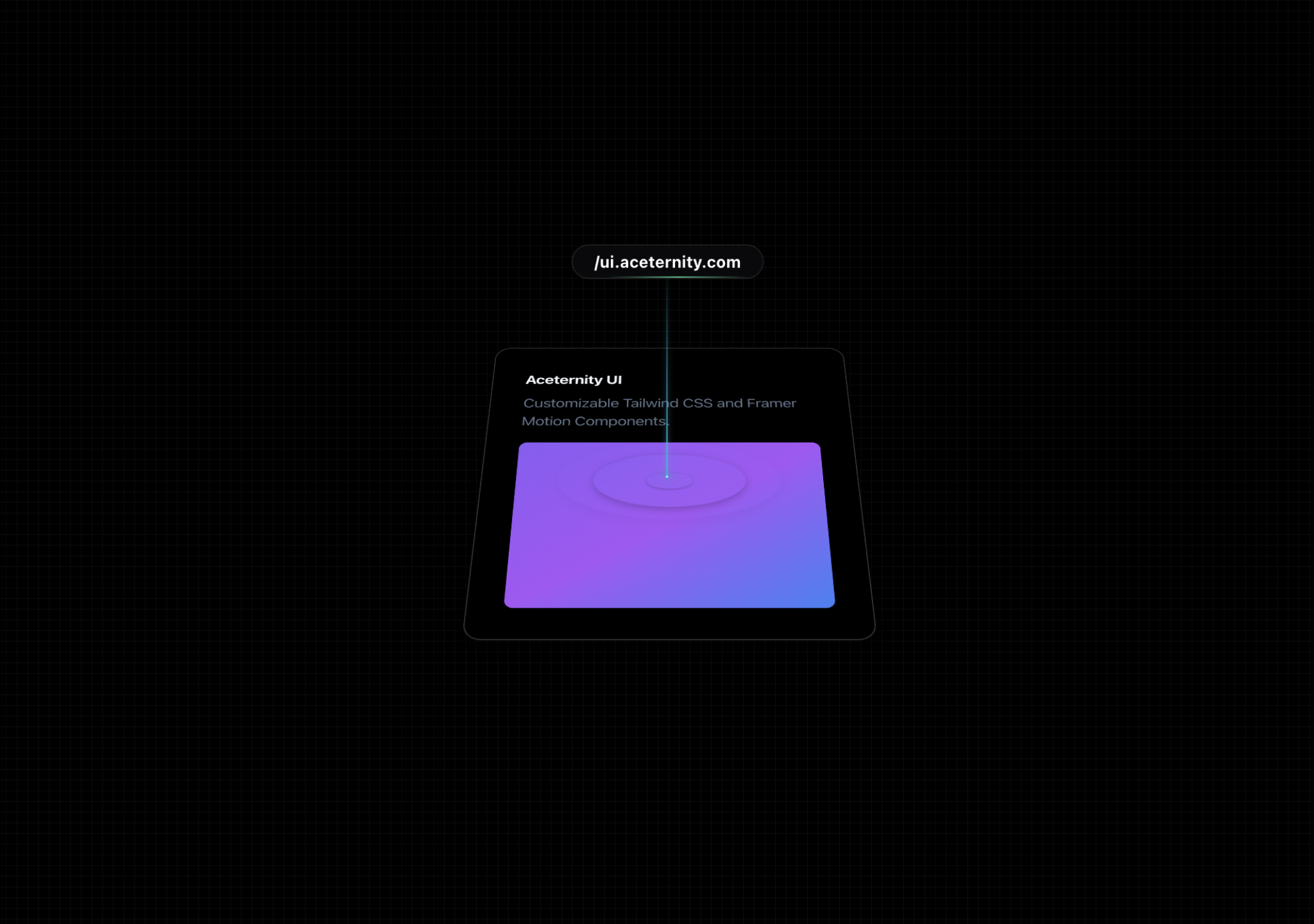
3D Pin
A gradient pin that animates on hover, perfect for product links

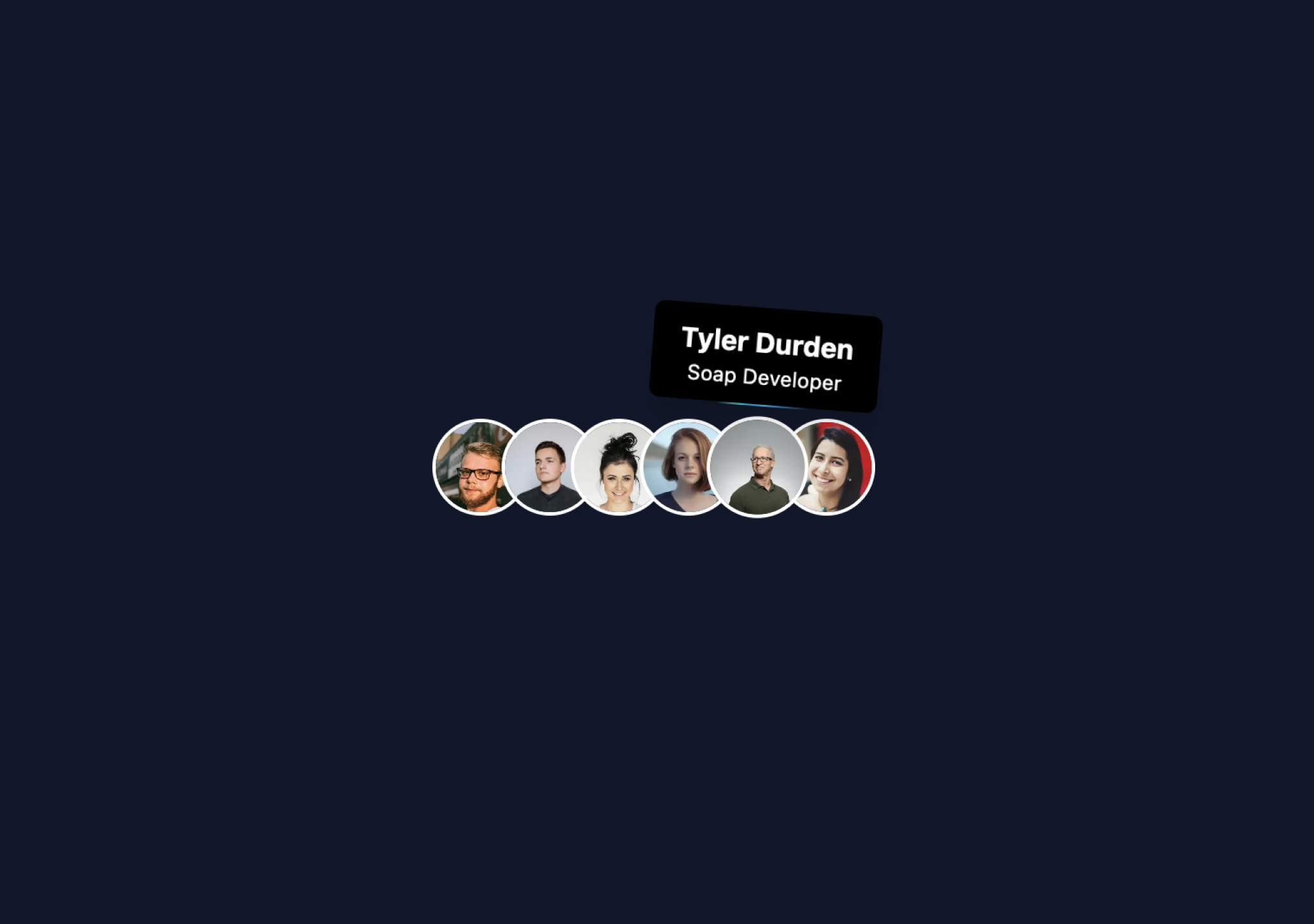
Animated Tooltip
A cool tooltip that reveals on hover, follows mouse pointer.

Background Beams
Multiple background beams that follow a path of SVG, makes a good hero section background.

Background Boxes
A full width background box container that highlights on hover

Background Gradient
An animated gradient that sits at the background of a card, button or anything.

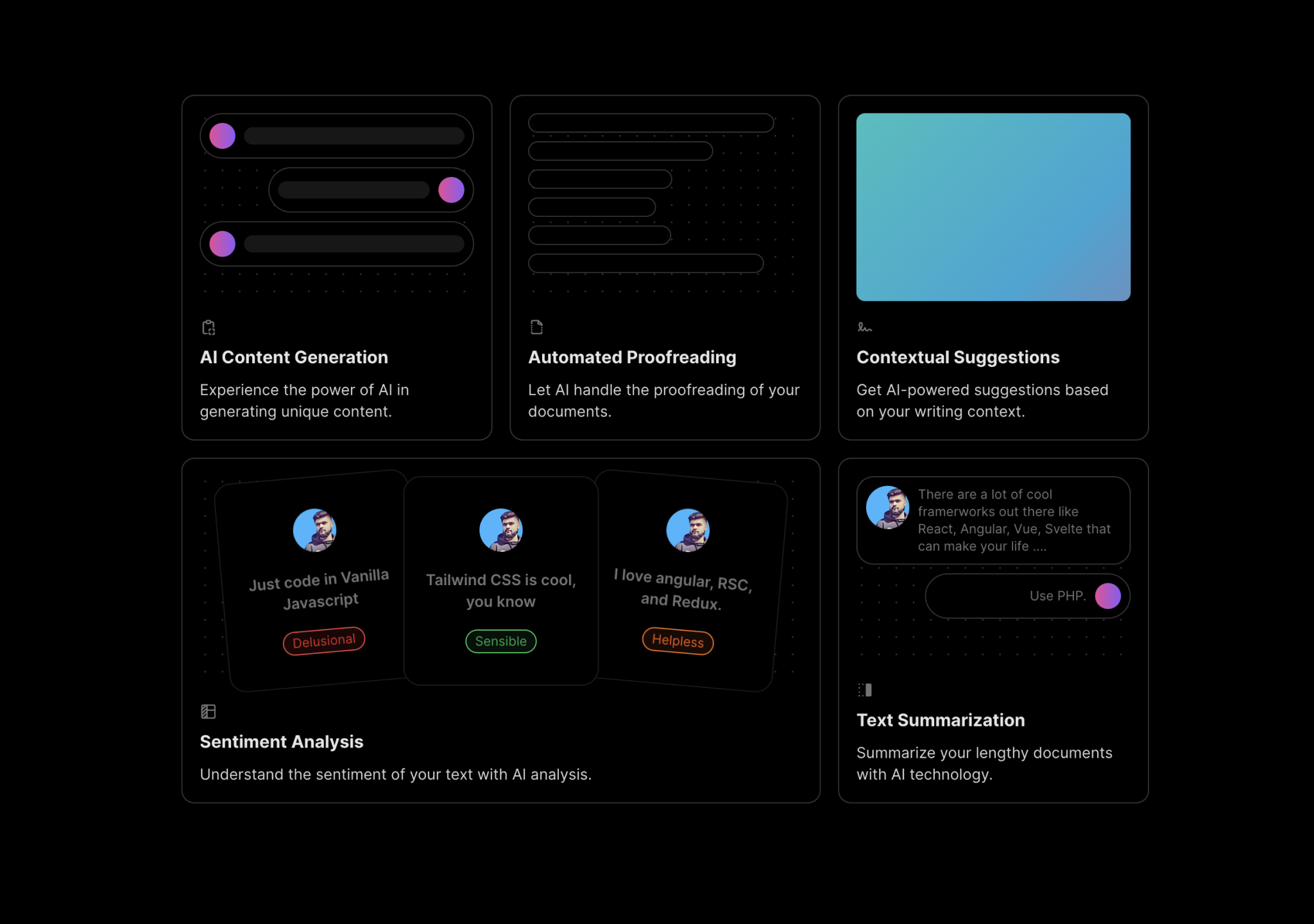
Bento Grid
A skewed grid layout with Title, description and a header component

Card Hover Effect
Hover over the cards and the effect slides to the currently hovered card.

Card Stack
Cards stack on top of each other after some interval. Perfect for showing testimonials.

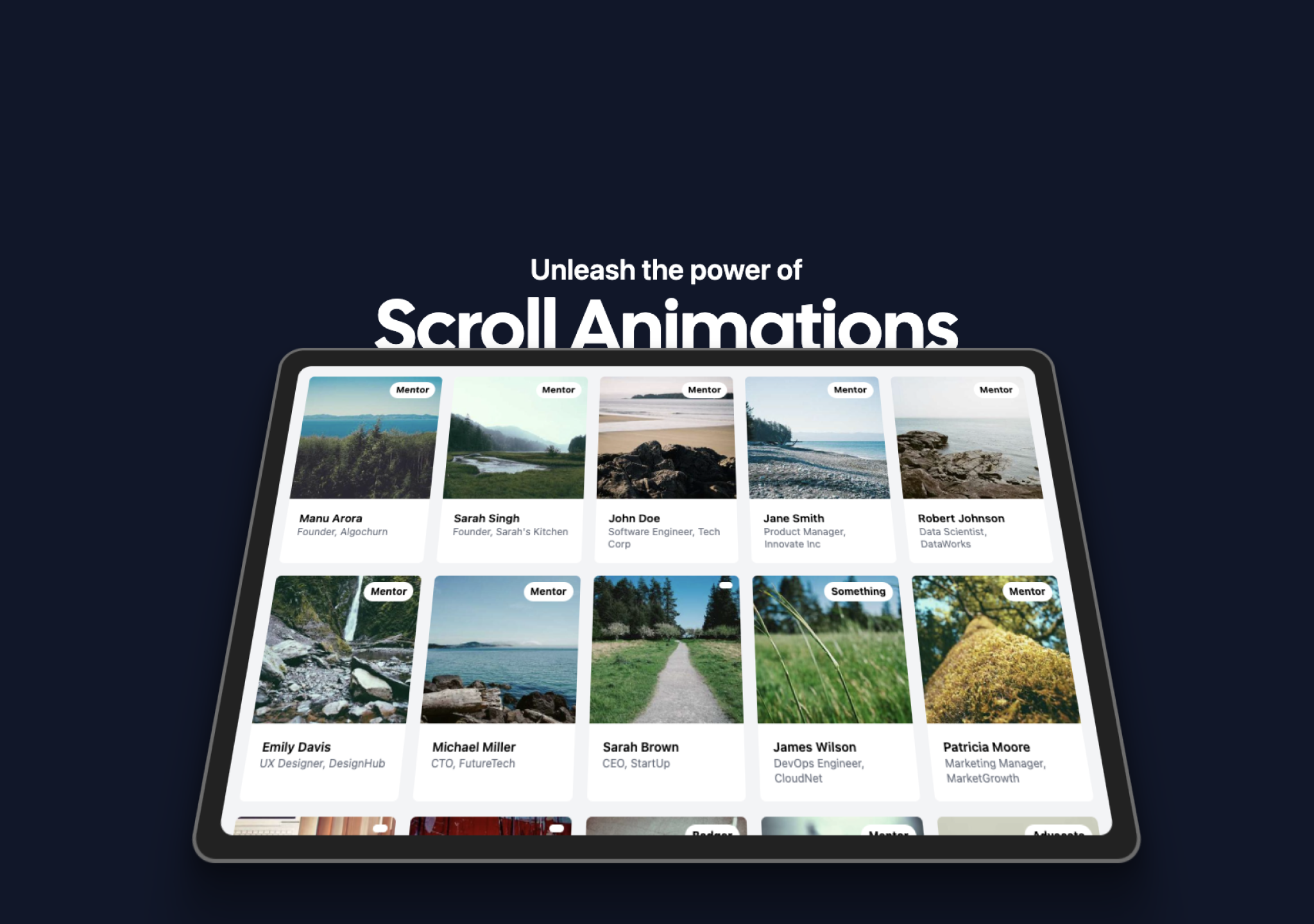
Container Scroll Animation
A scroll animation that rotates in 3d on scroll. Perfect for hero or marketing sections.

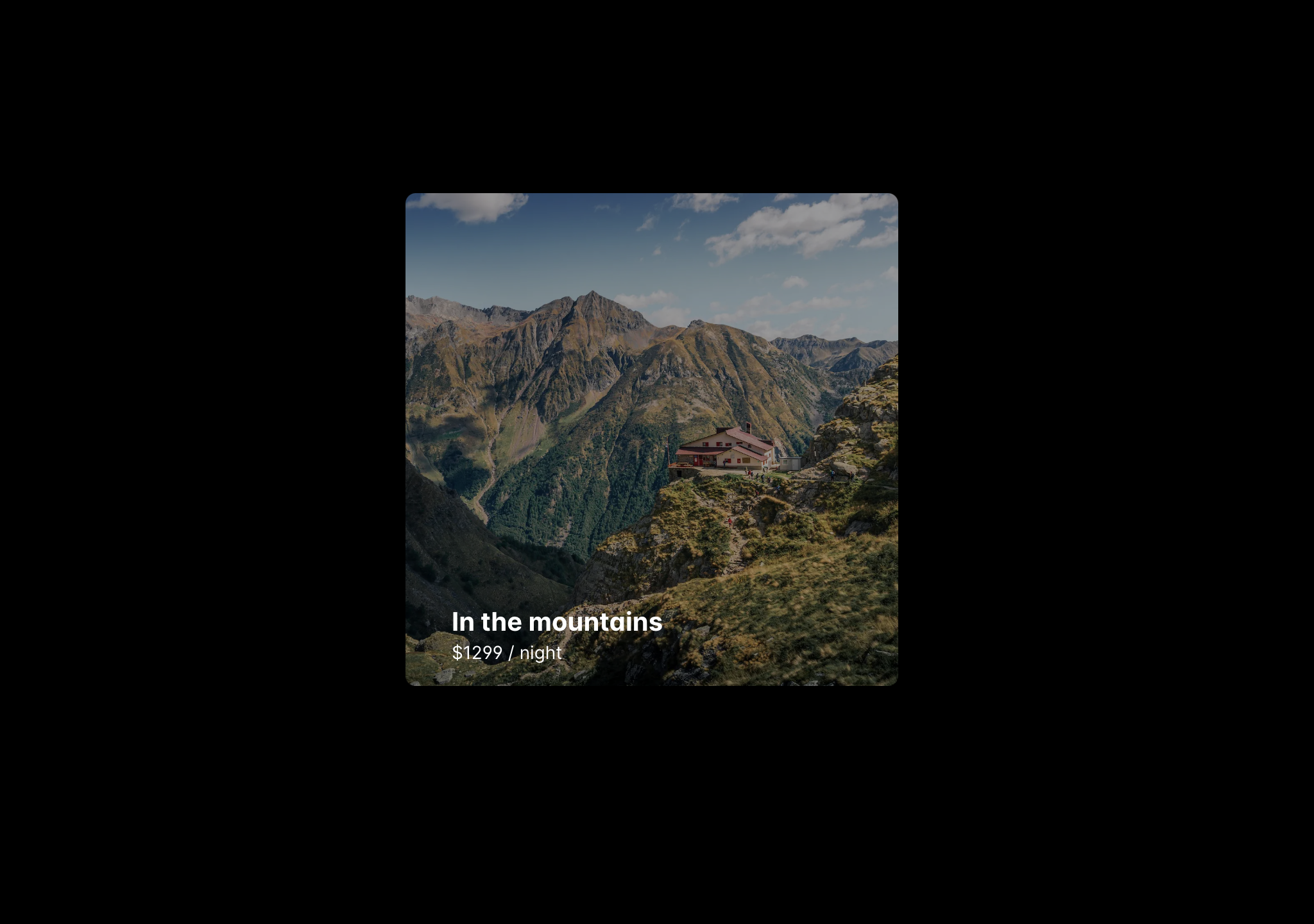
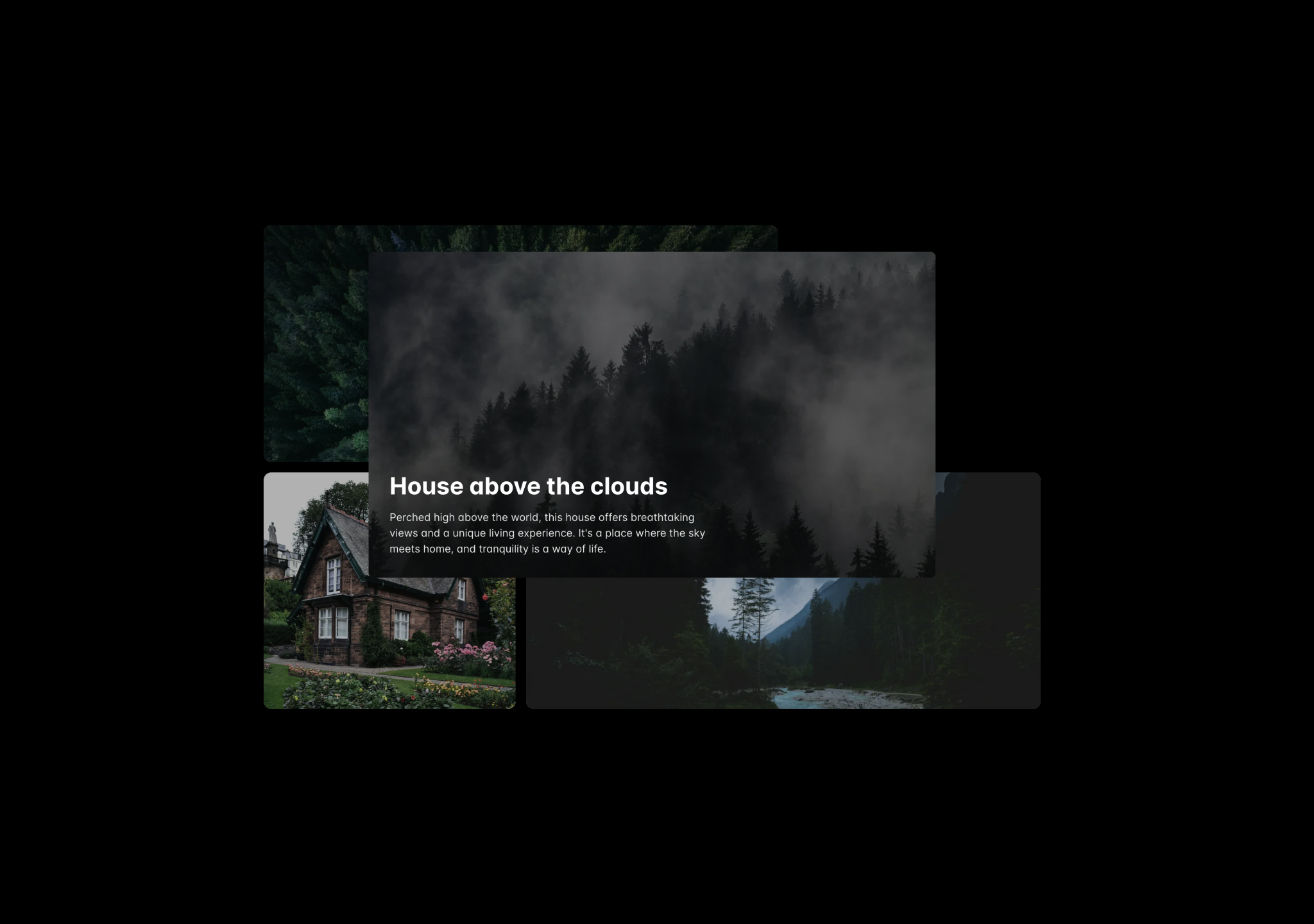
Direction Aware Hover
A direction aware hover effect using Framer Motion, Tailwindcss and good old javascript.

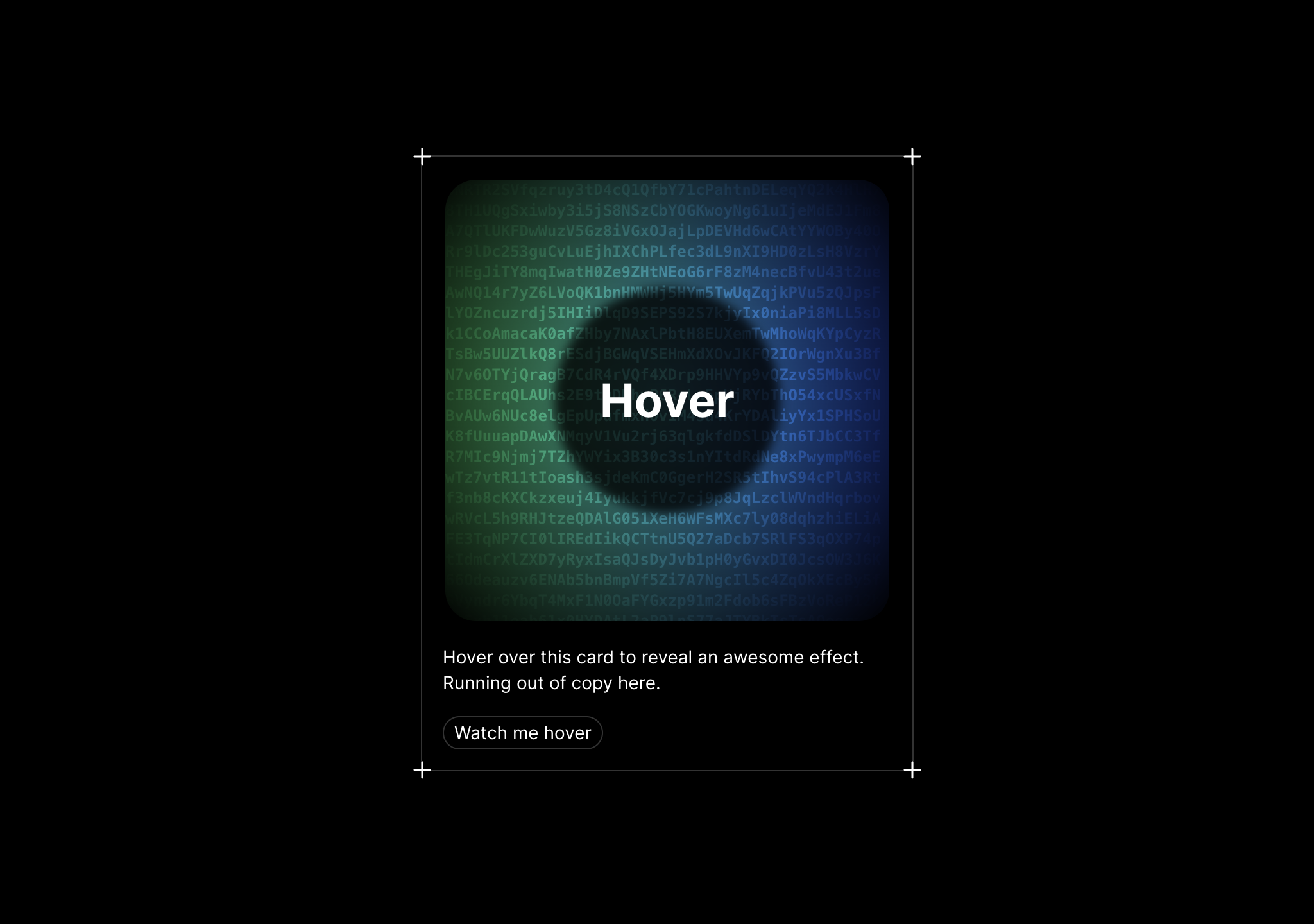
Evervault Card
A cool card with amazing hover effect, reveals encrypted text and a mixed gradient.

Floating Navbar
A sticky Navbar that hides on scroll, reveals when scrolled up.

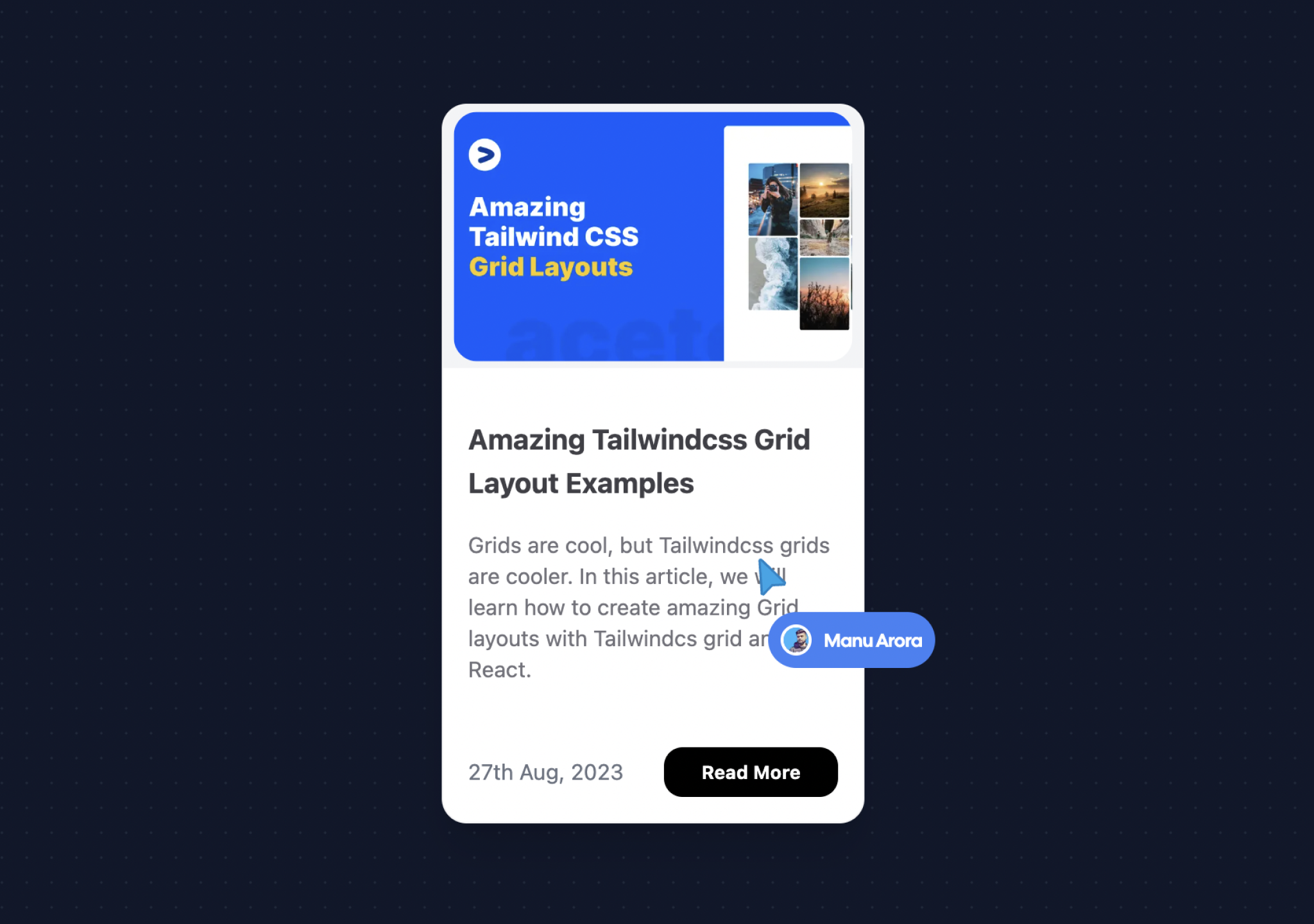
Following Pointer
A custom pointer that follows mouse arrow and animates in pointer and content.

Glowing Stars
Card background stars that animate on hover and animate anyway

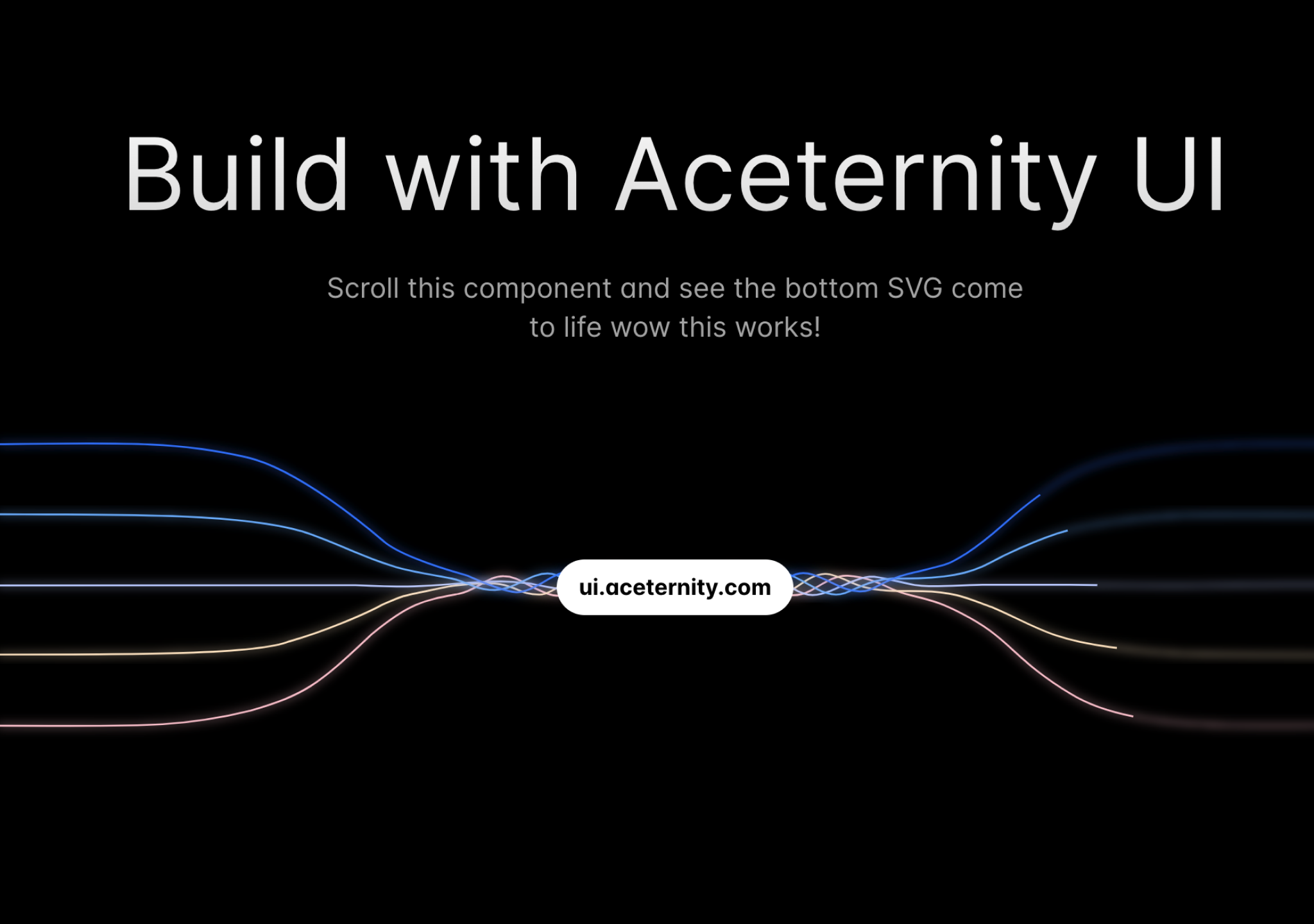
Google Gemini Effect
An effect of SVGs as seen on the Google Gemini Website

Gradient Animation
A smooth and elegant background gradient animation that changes the gradient position over time.

Grid and Dot Backgrounds
A simple grid and dots background to make your sections stand out.

Hero Parallax
A scroll effect with rotation, translation and opacity animations.

Images Slider
A full page slider with images that can be navigated with the keyboard.

Infinite Moving Cards
A customizable group of cards that move infinitely in a loop. Made with Framer Motion and Tailwind CSS.

Lamp Effect
A lamp effect as seen on linear, great for section headers.

Layout Grid
A layout effect that animates the grid item on click, powered by framer motion layout

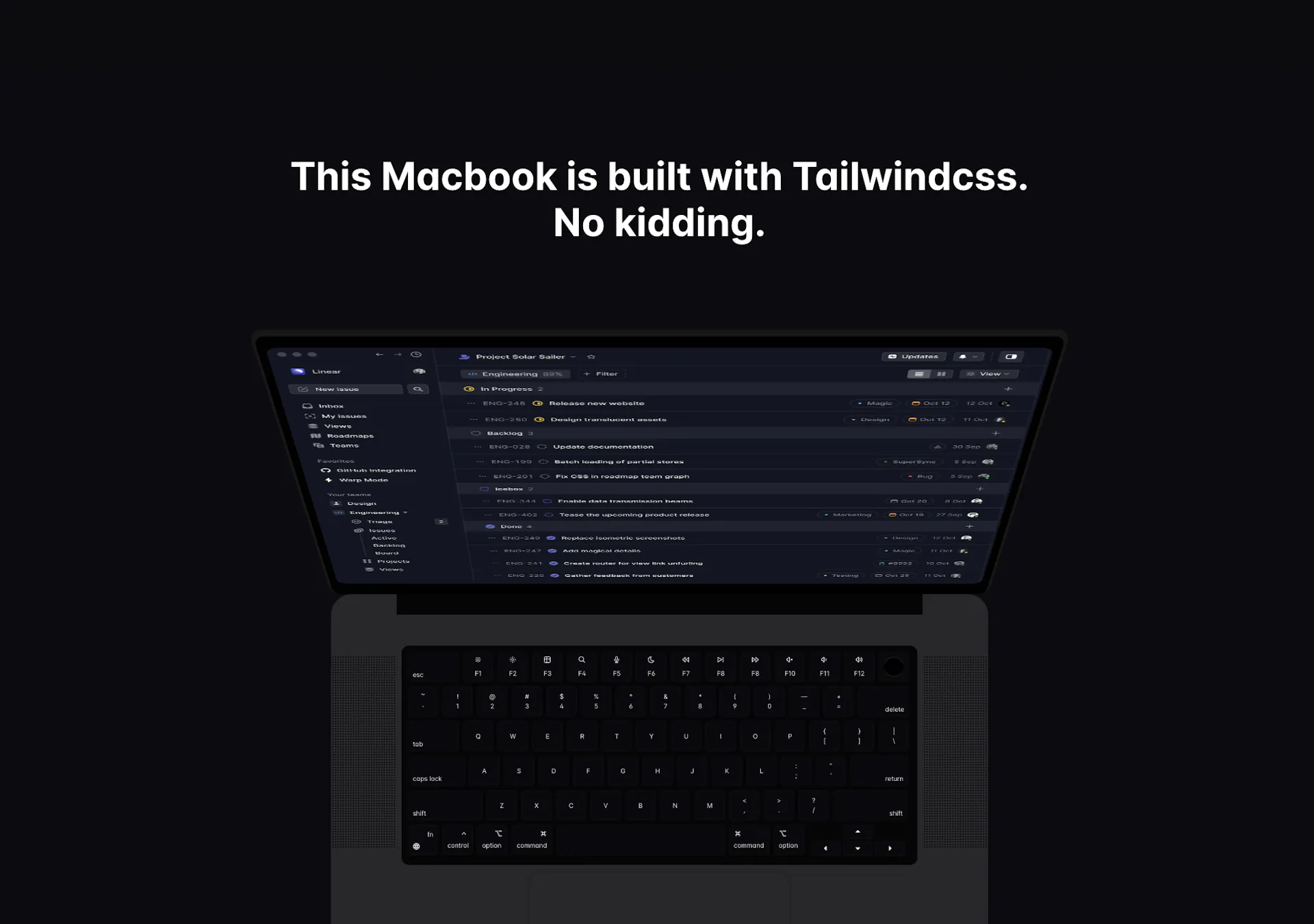
Macbook Scroll
Scroll through the page and see the image come out of the screen.

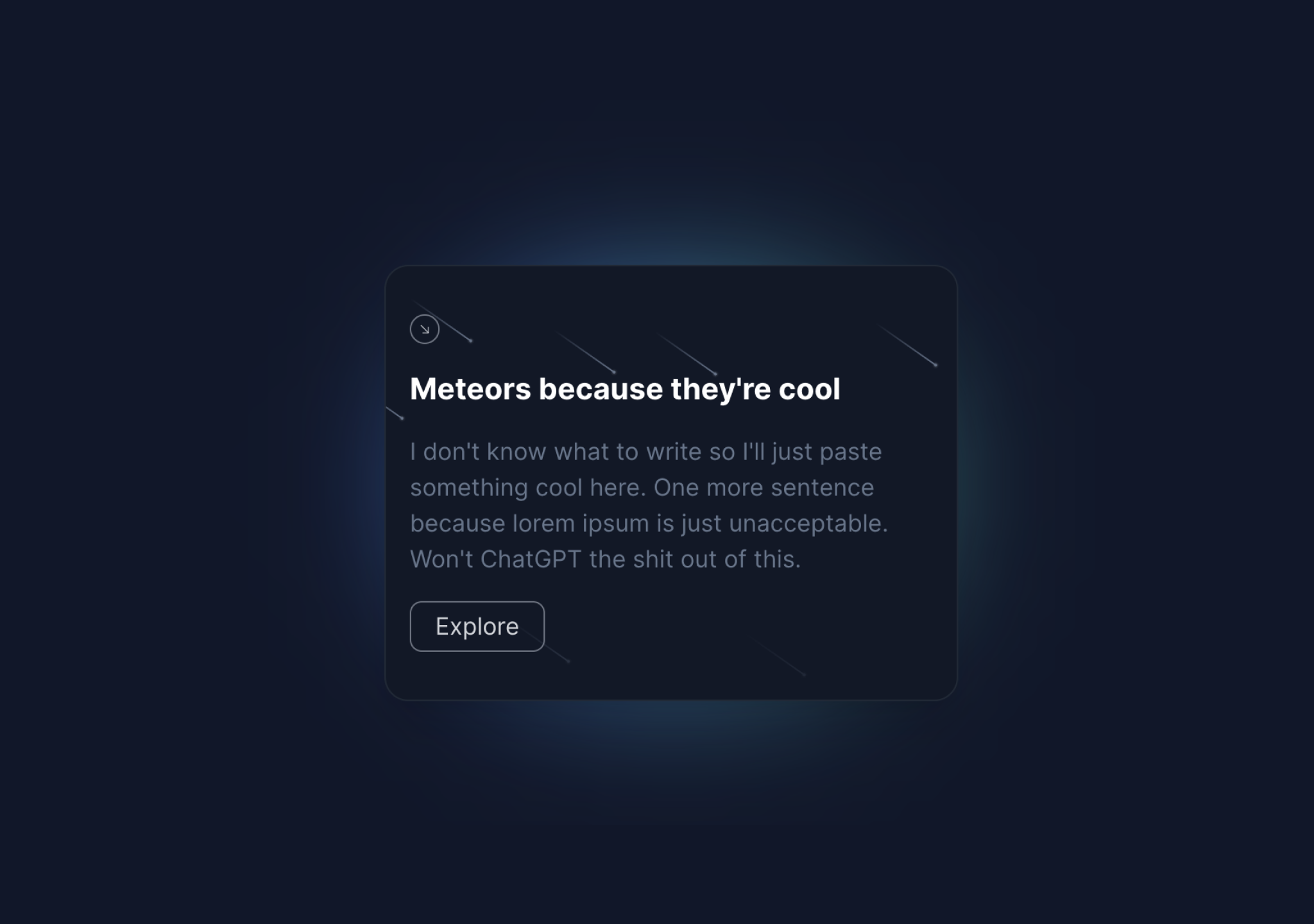
Meteors
A group of beams in the background of a container, sort of like meteors.

Moving Border
A border that moves around the container. Perfect for making your buttons stand out.

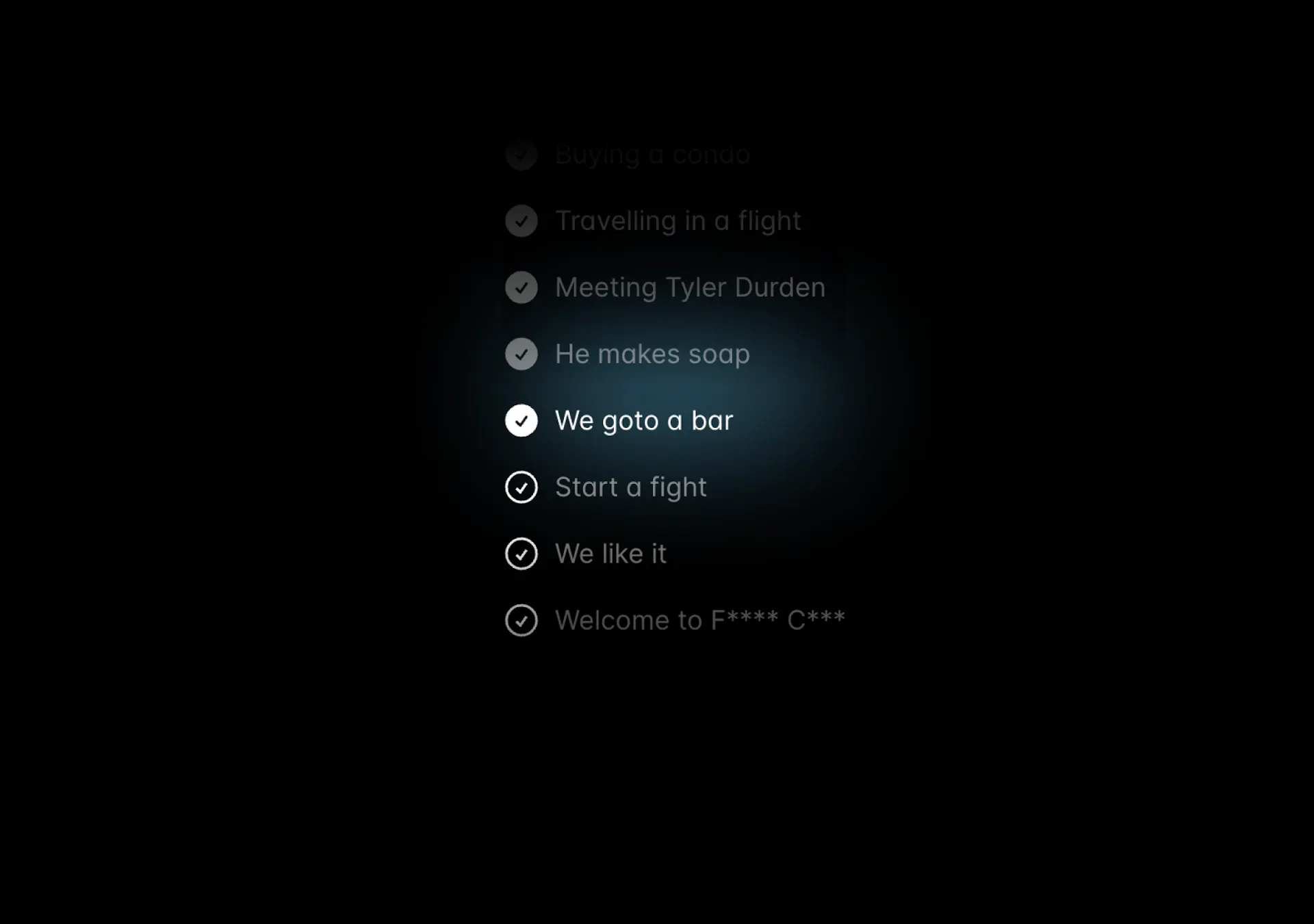
Multi Step Loader
A step loader for screens that take a lot of time to load.

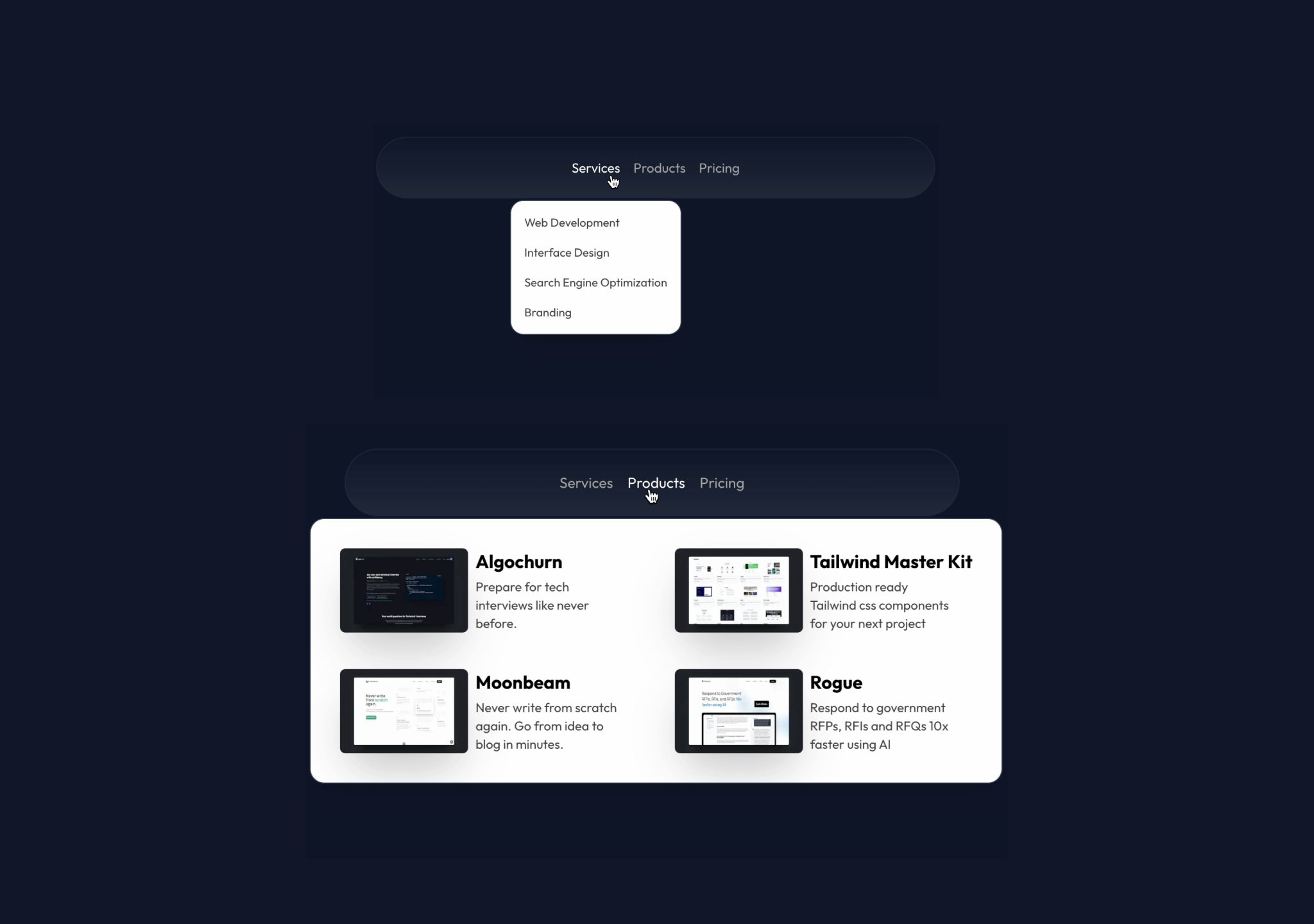
Navbar Menu
A navbar menu that animates its children on hover, makes a beautiful bignav

Parallax Scroll
A grid where two columns scroll in oposite directions, giving a parallax effect.

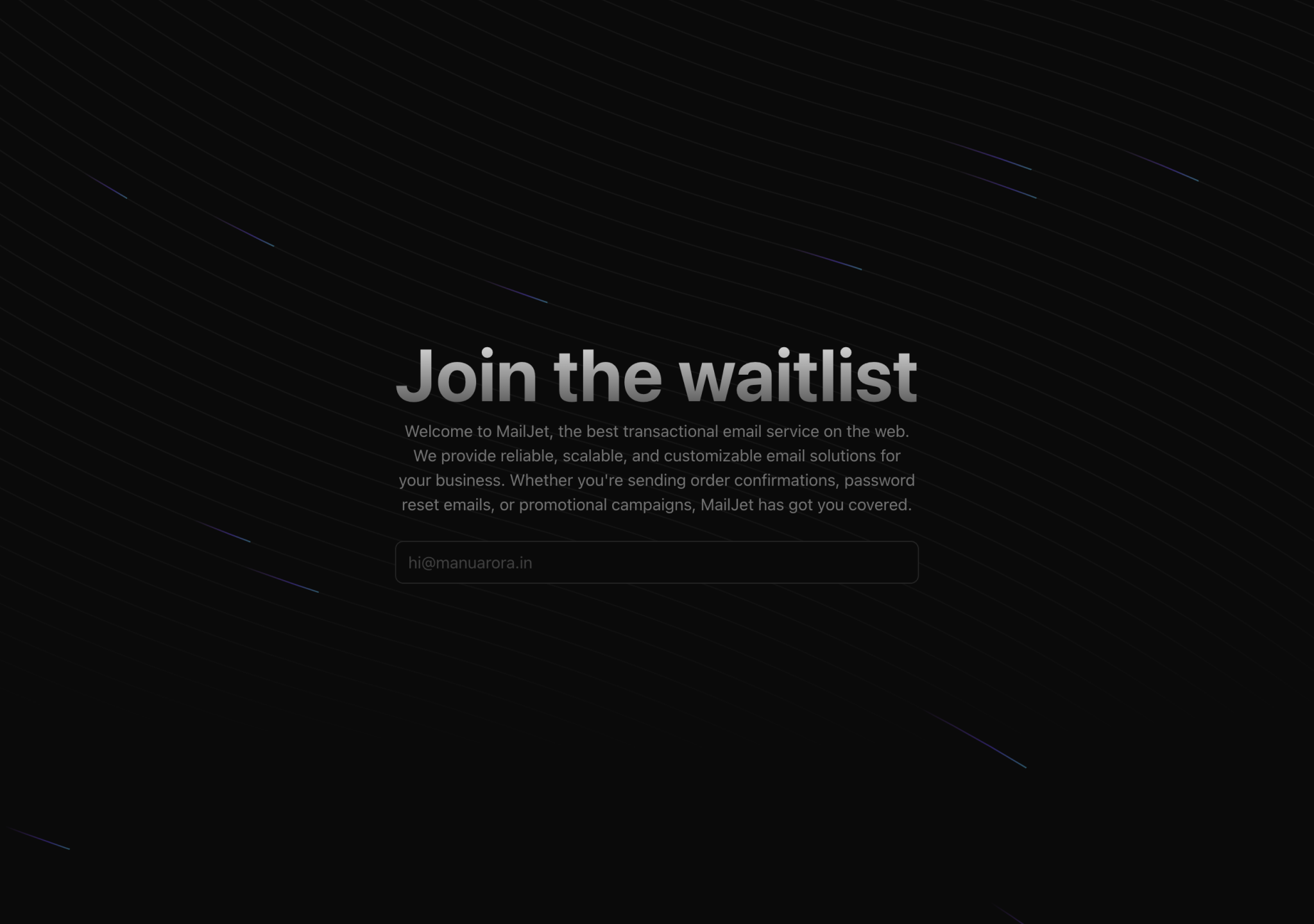
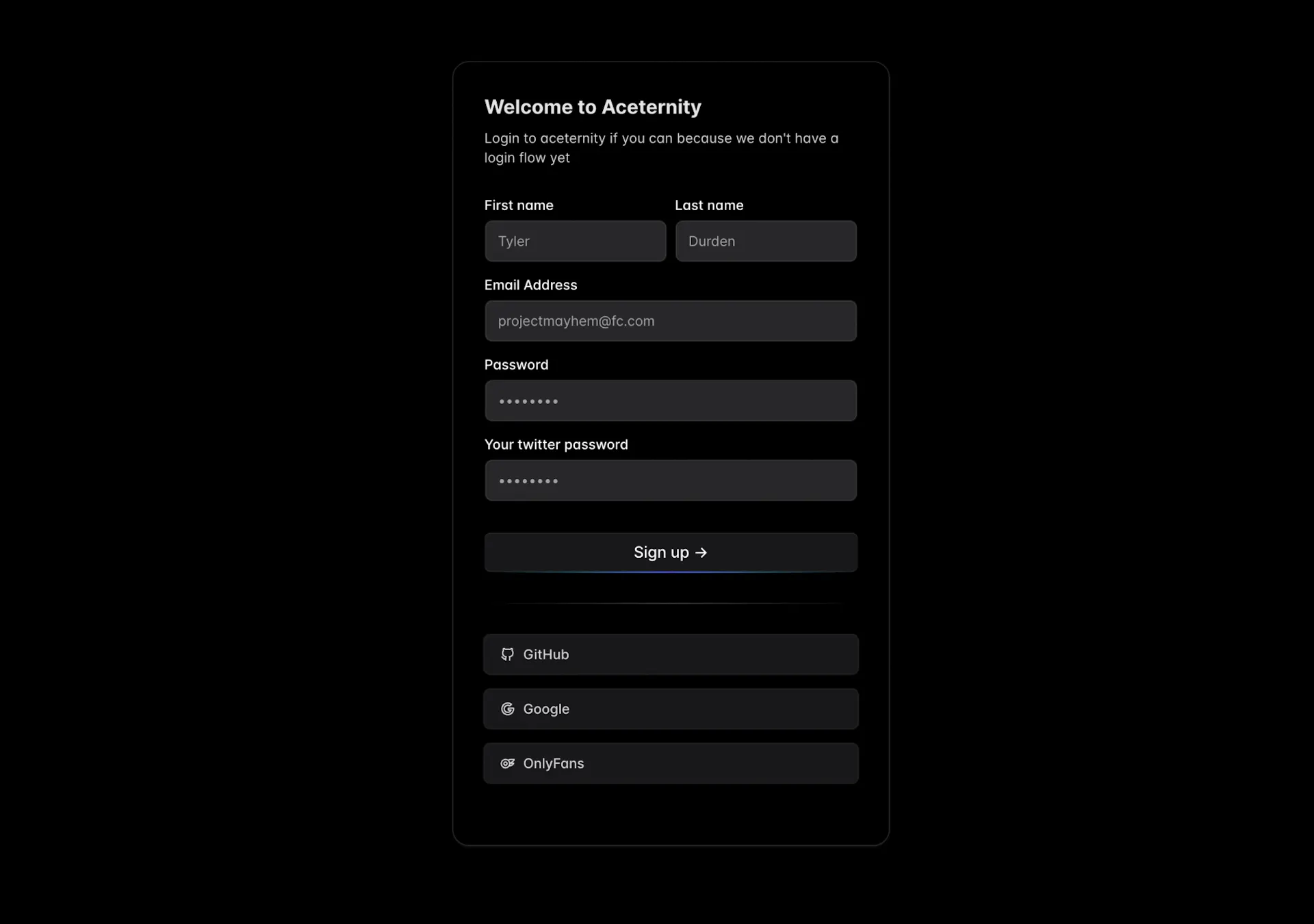
Signup Form
A customizable form built on top of shadcn's input and label, with a touch of framer motion

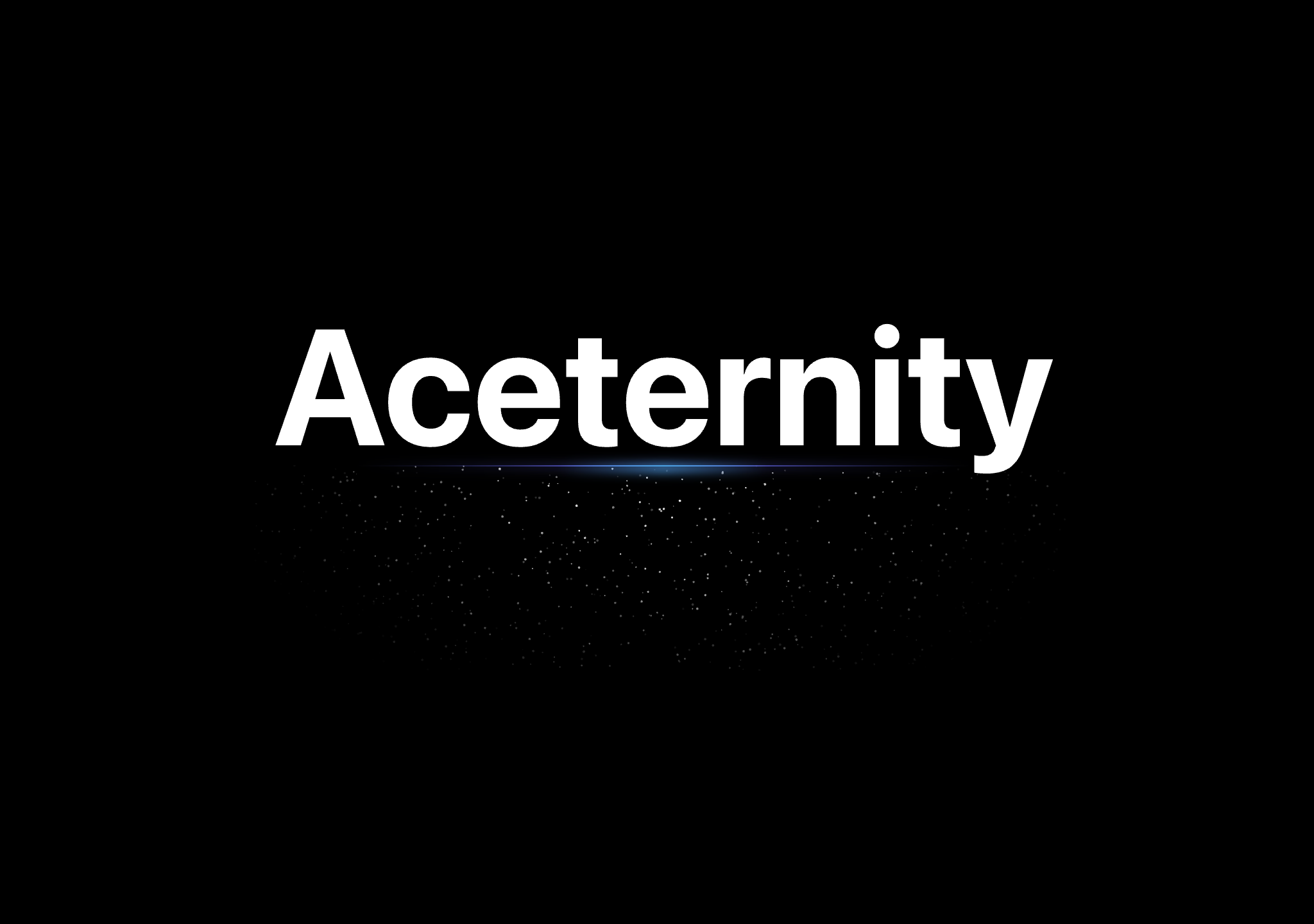
Sparkles
A configurable sparkles component that can be used as a background or as a standalone component.

Spotlight
A spotlight effect with Tailwind CSS, good for drawing attention to a particular element on the page.

Sticky Scroll Reveal
A sticky container that sticks while scrolling, text reveals on scroll

SVG Mask Effect
A mask reveal effect, hover the cursor over a container to reveal what is underneath.

Tabs
Tabs to switch content, click on a tab to check background animation.

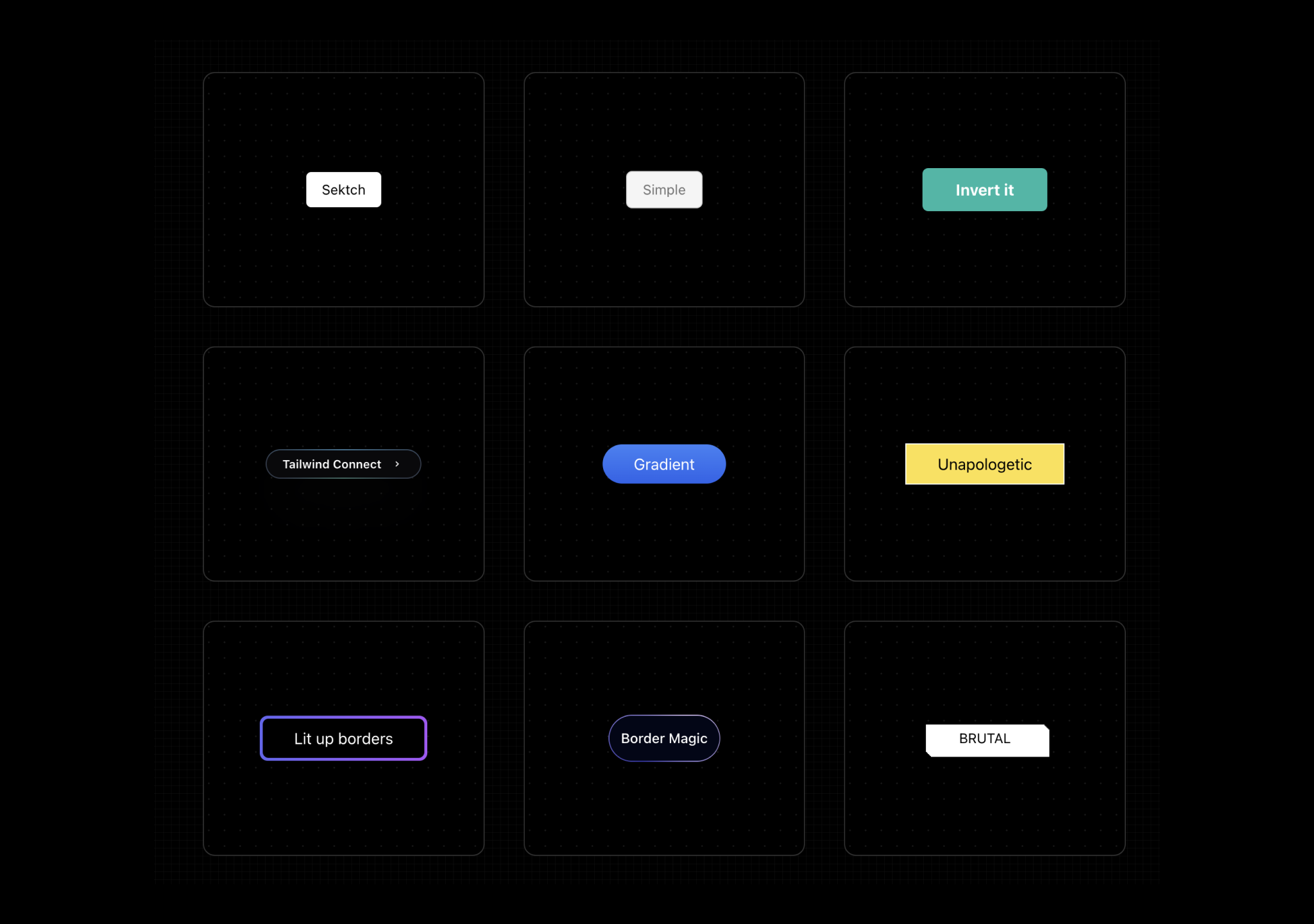
Tailwind CSS Buttons
A curated list of awesome, battle tested Tailwind CSS buttons components

Text Generate Effect
A cool text effect that fades in text on page load, one by one.

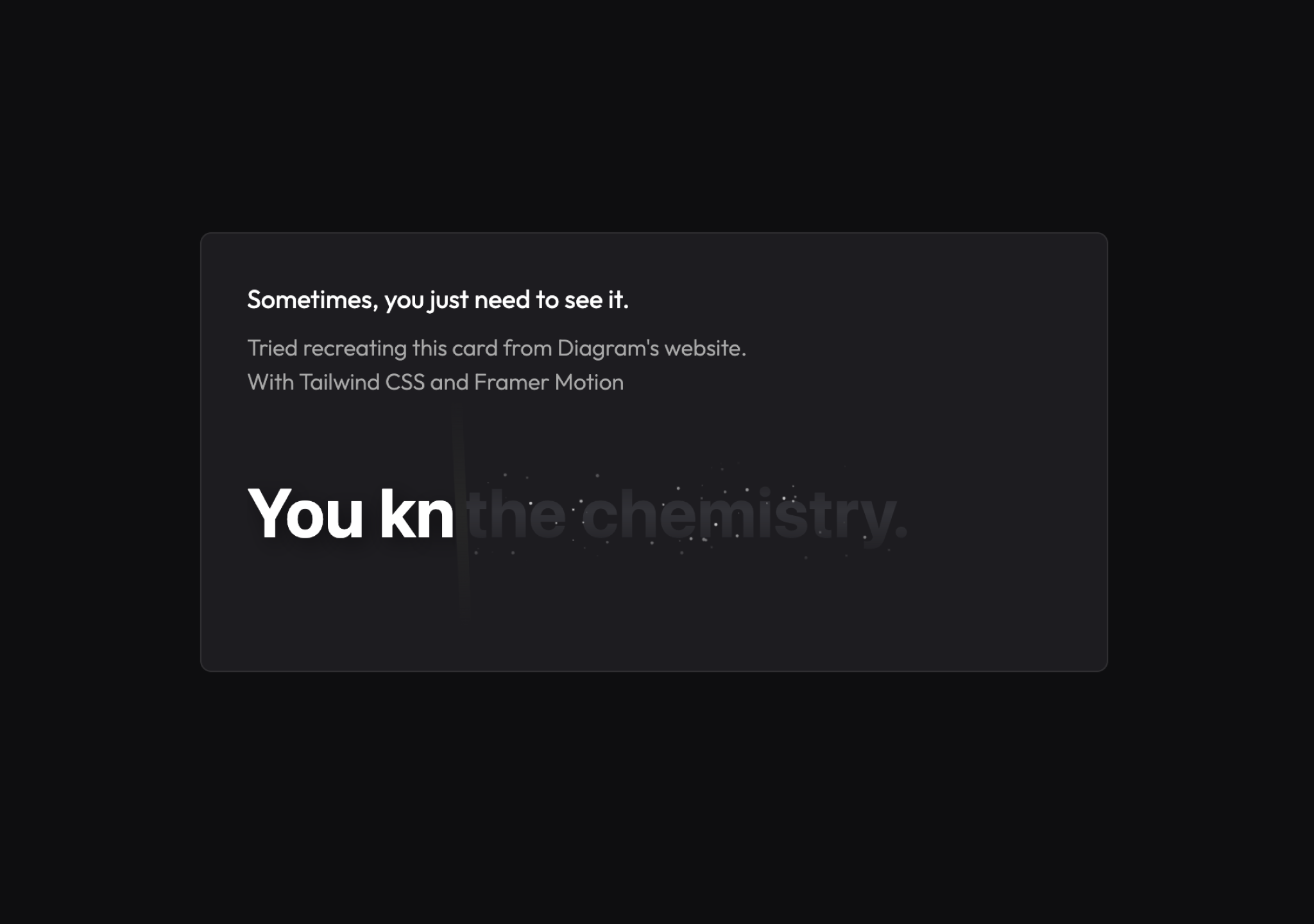
Text Reveal Card
Mousemove effect to reveal text content at the bottom of the card.

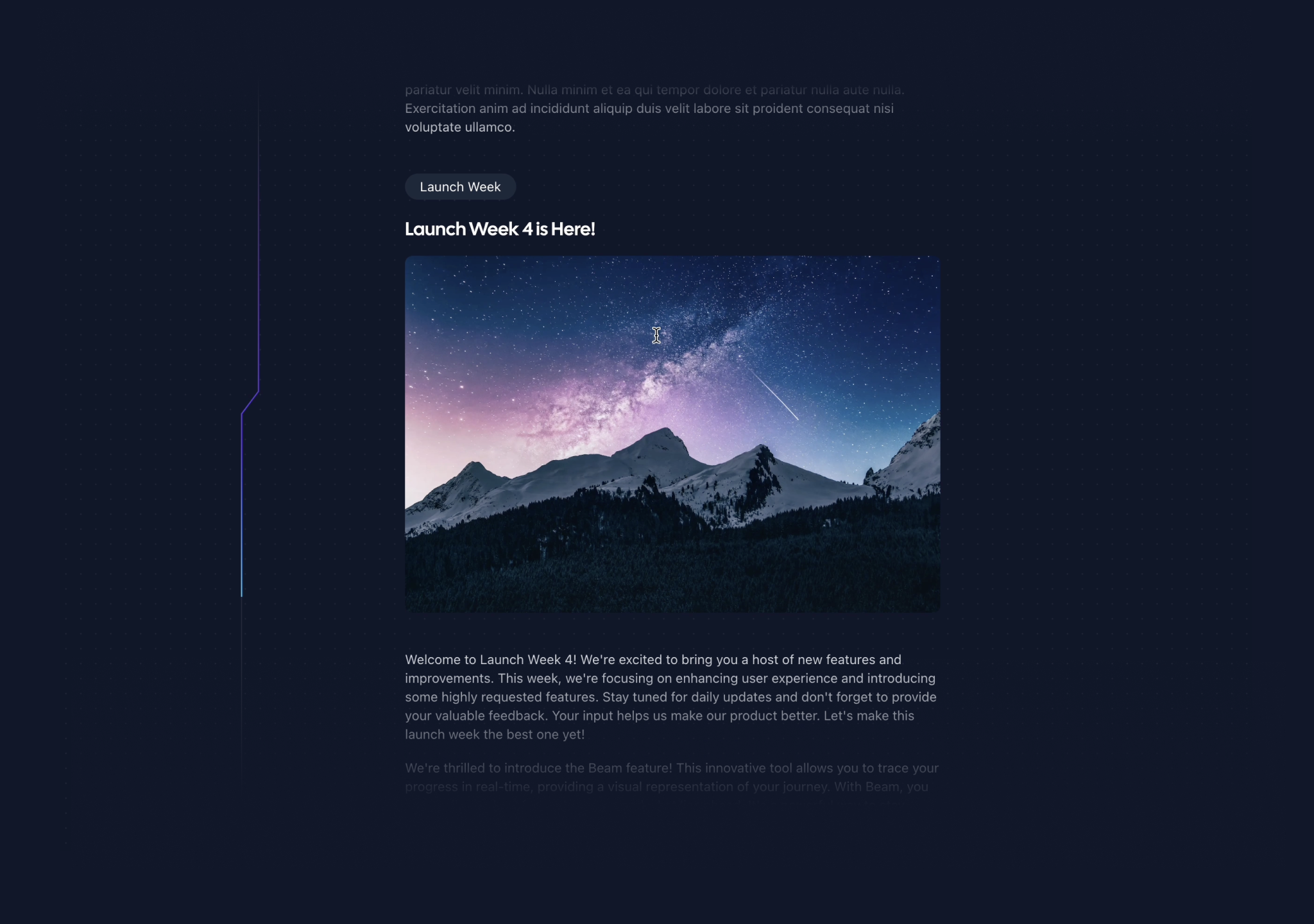
Tracing Beam
A Beam that follows the path of an SVG as the user scrolls. Adjusts beam length with scroll speed.

Typewriter Effect
Text generates as if it is being typed on the screen.

Wavy Background
A cool background effect with waves that move.